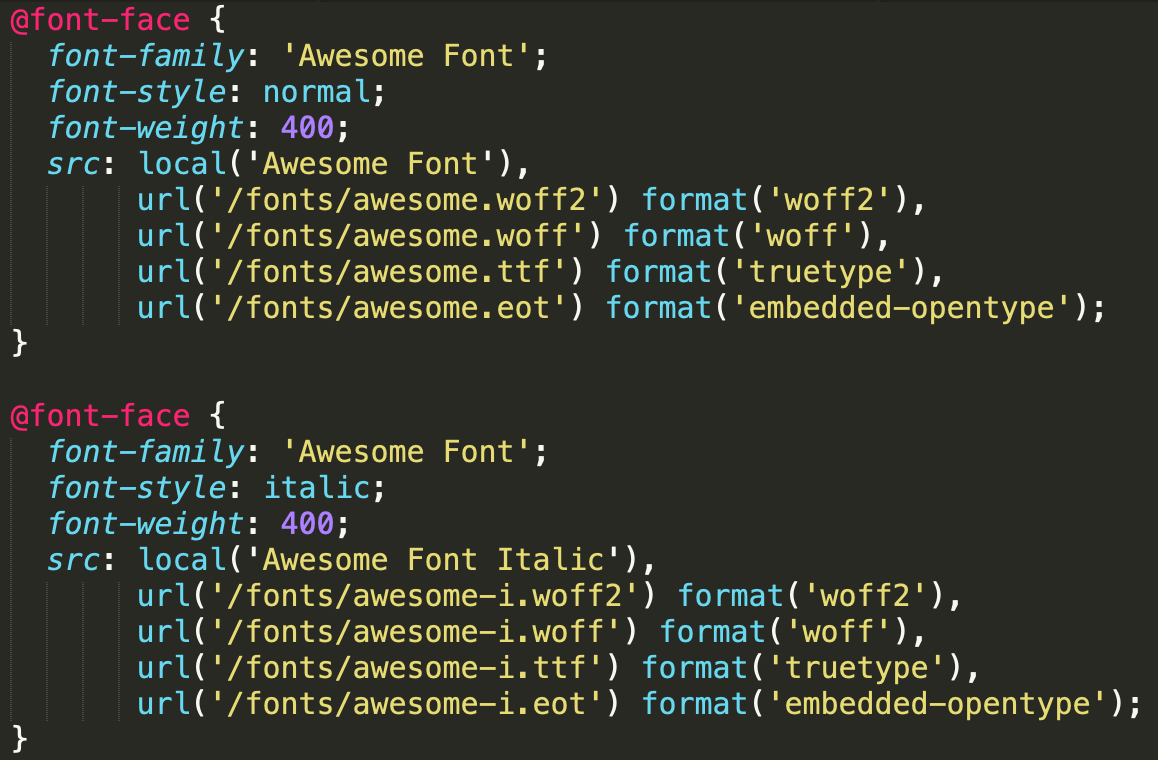
Simon Wicki on X: "WOFF2, and WOFF* as a fallback, is the only font format you need in 2021. *) if you care about IE9-IE11. Thanks 𝙾̶𝚋̶𝚊̶𝚖̶𝚊̶ IE. Read on! I'm diving

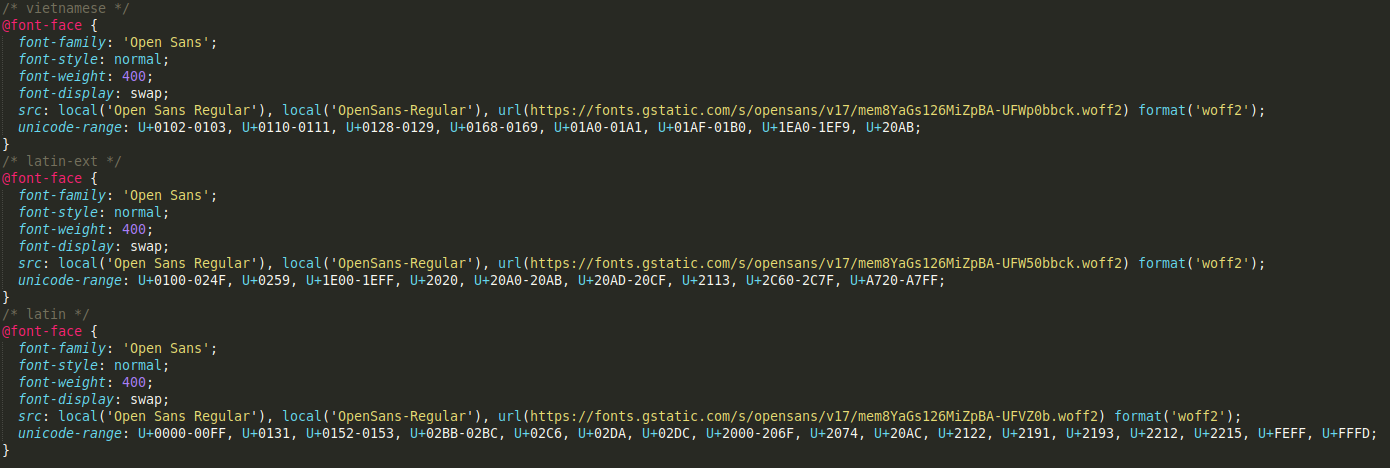
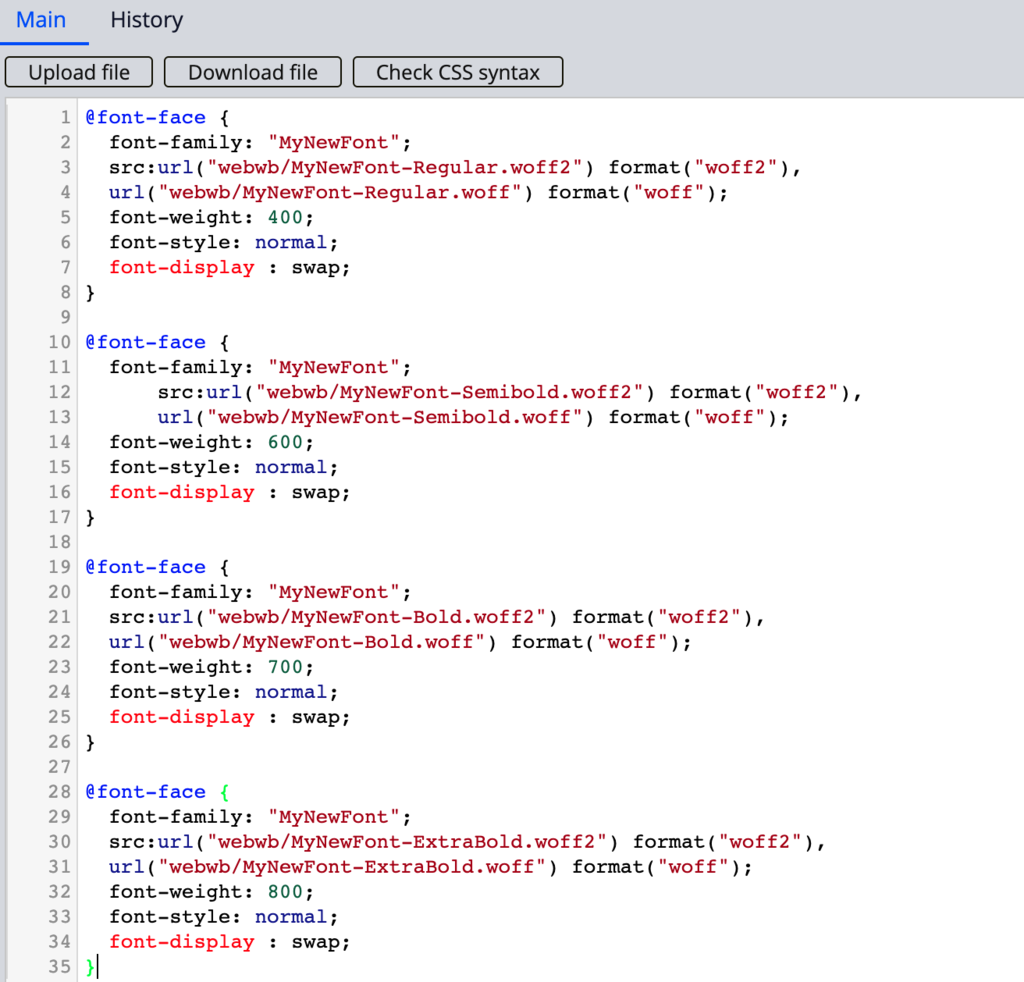
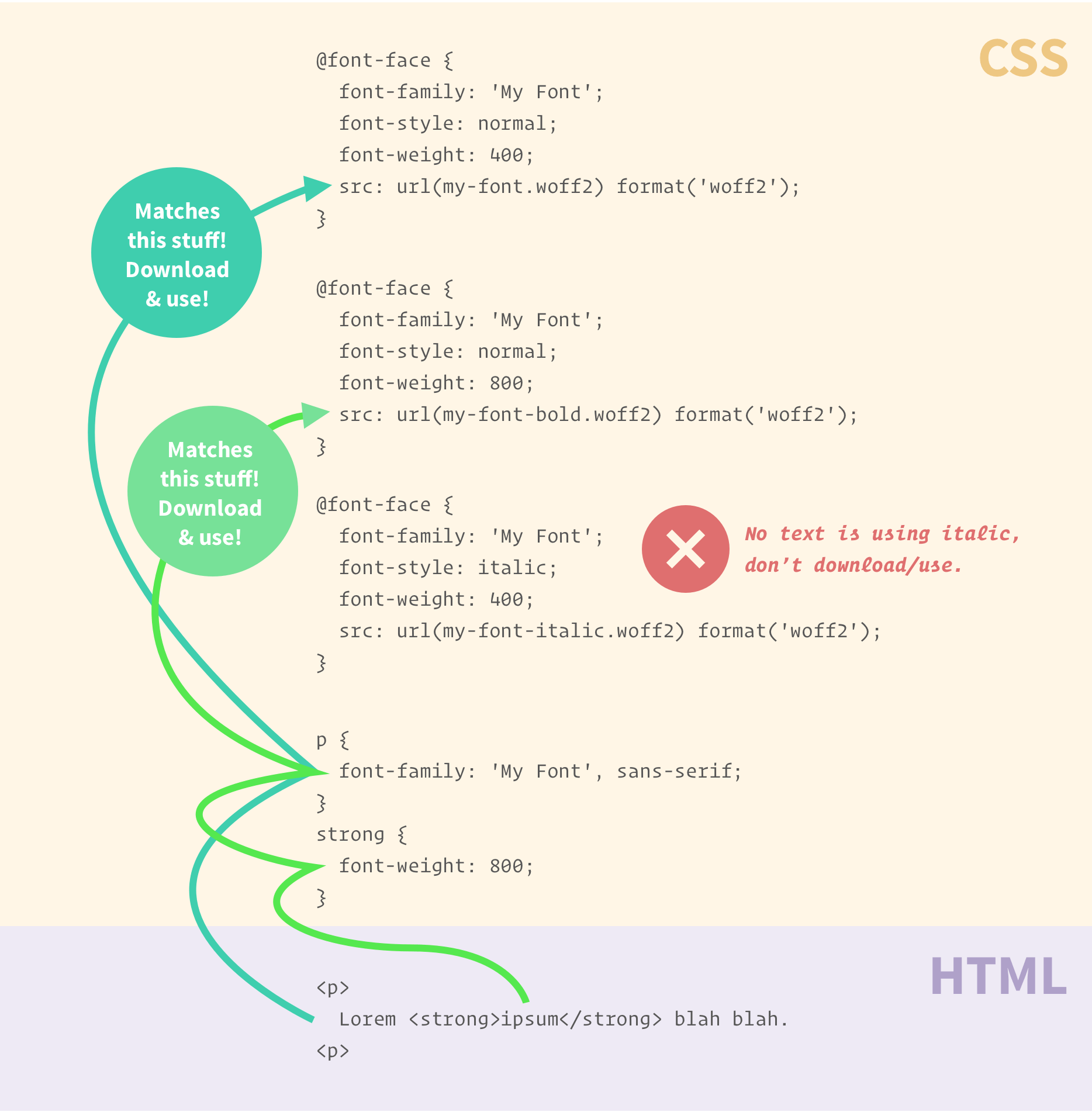
css - Google Fonts provides a single woff2 but webfonts-helper and github provide dozens of woff2 files, why is that? - Stack Overflow

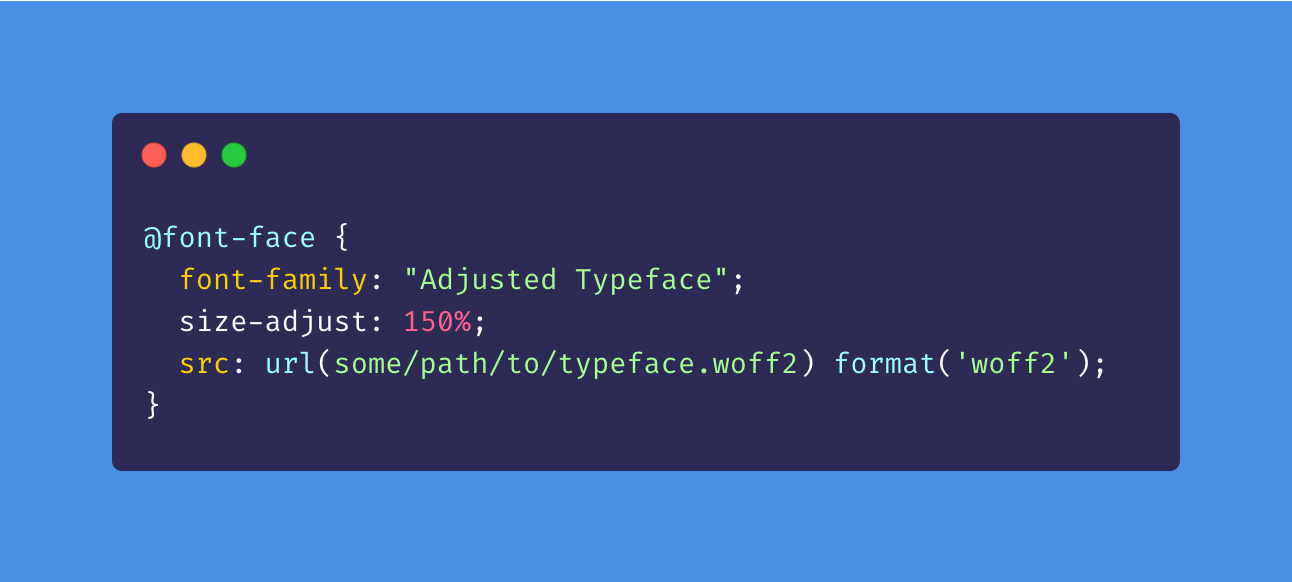
Prevent Layout Shifts between Web Fonts and Fallback Fonts with the size-adjust @font-face descriptor – Bram.us